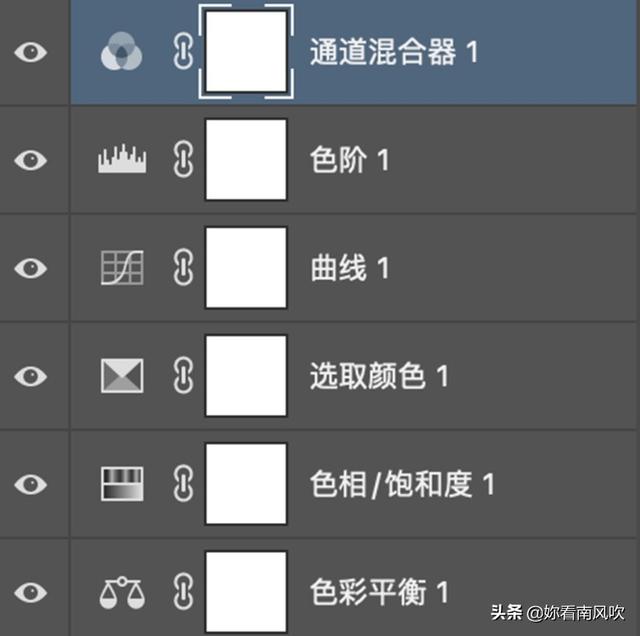
想要学习好调色,最主要的是什么?是这 16 个调整图层?
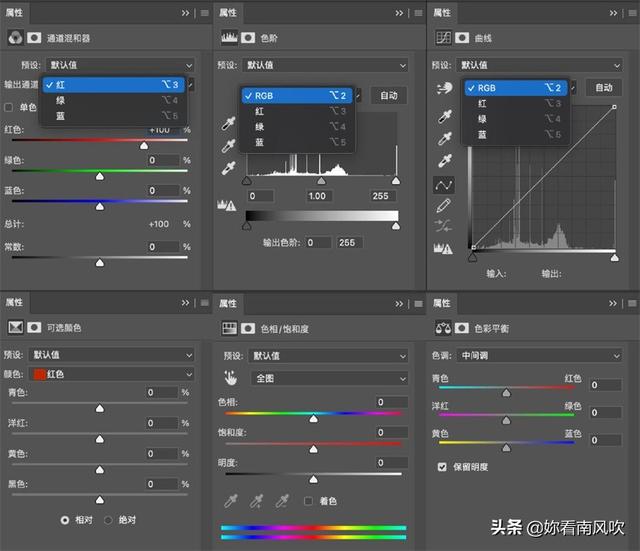
还是这个参数复杂的 ACR 滤镜?
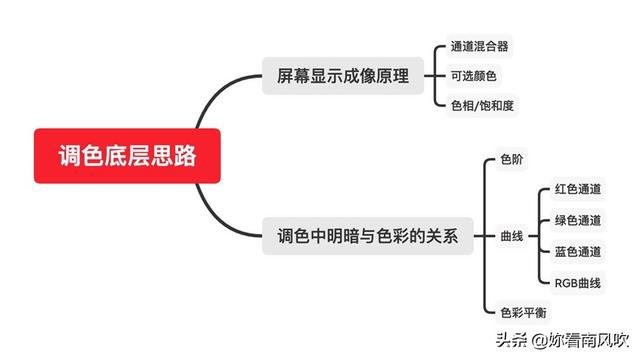
其实都不是!而是需要了解色彩的一些底层逻辑。
很小的时候,不小心在电脑屏幕上滴了一滴水,水滴在屏幕上产生了放大的效果,透过水滴,看到了由蓝色、绿色、红色长方形色条组成的正方形小颗粒。
这样的小颗粒缩小到一定程度并等量发光,就能得到一个小白点。
无数个这样的小颗粒首尾相链,就能形成一条白色的线。
无数这样白色的线平铺屏幕,就能得到一个接近白色的色块(由于 PS 中演示,色块与色块之间是独立存在的所以没办法形成纯白色,但是原理是相同的)。
无数条白色的线:
白色的色块:
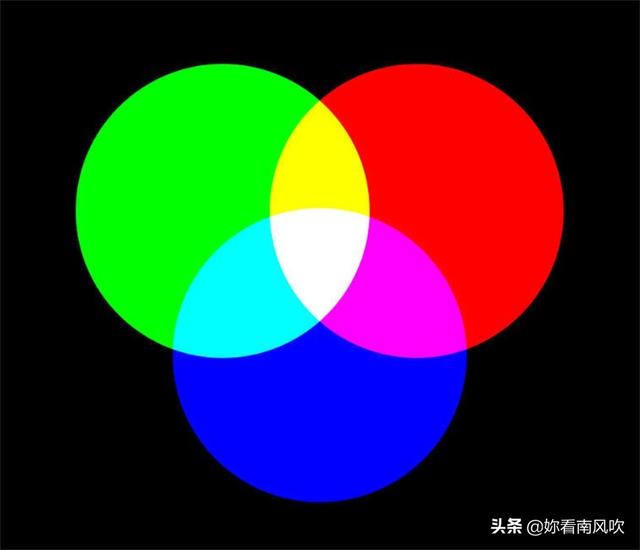
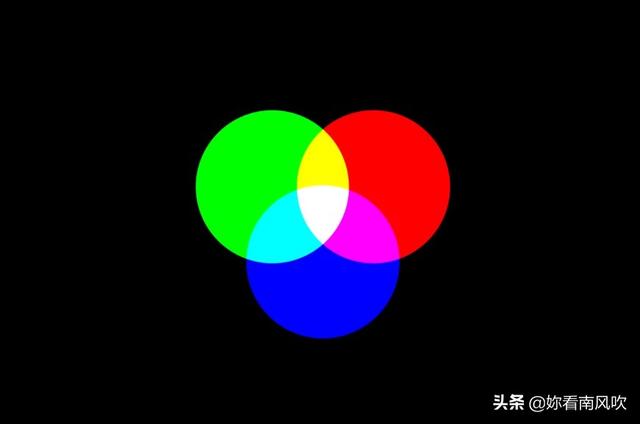
如此下来,我们可以总结一个原理:即显示器会发出白发光,是由于有很多微小的发光二极管拼在一起。每个二极管可以显示红、绿、蓝三种颜色。当蓝、绿、红三种颜色完全显示叠在一起,得到了纯白色。以不同的比例显示,就会得到不同的颜色。
就像这样:
所以我们看到的每一张图片,其实就是由无数个发光量不同的蓝色、绿色、红色色块组合而成。
下图每个部分的红黄蓝的比例不同,因此天空呈现灰白色,其他地方呈现不同颜色。
了解这个原理之后,我们再来看看PS中的通道。你会发现有:红、绿、蓝三色通道。(备注:RGB通道,就是三色通道的混合)
那么我们所要说的调色底层逻辑是:在一张图片中,使用调整图层,针对不同的颜色施加不同的命令,从而得到自己想要的颜色。比如下图用了色阶、通道混合器、曲线、可选颜色、色相/饱和度、色彩平衡。
到了这里,接下来我们就该用简单的语言,让大家了解一下这些调整图层的作用啦:通道混合器、可选颜色、色相/饱和度。
1.通道混合器
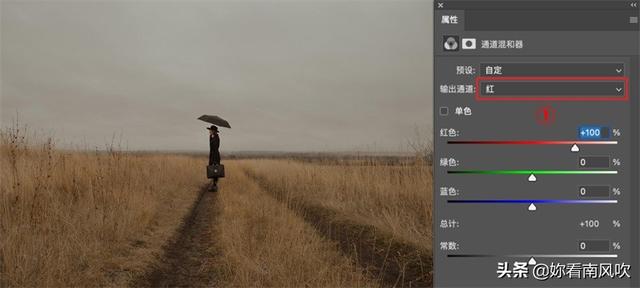
输出单位(图中①处),就是我们需要调整的通道颜色。下方的红、绿、蓝分别代表不同的颜色在输出单位中的比例。
我们想要得到一张偏青色的图,只需要降低一张图中的红色。
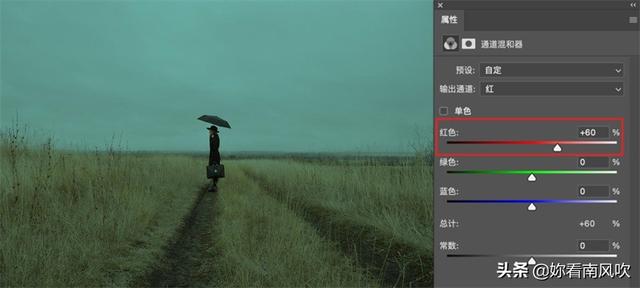
在这张图中,想要让画面色调偏青,就将输出单位设置为红色,下方的红色参数数值降低即可
(红色由100%显示变成只显示60%)。
以上就是通道混合器的使用原理。
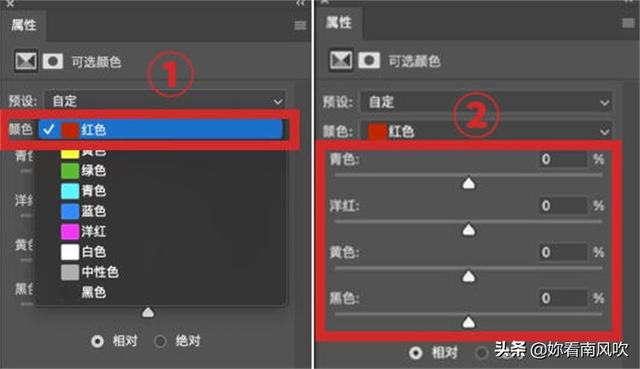
2.可选颜色
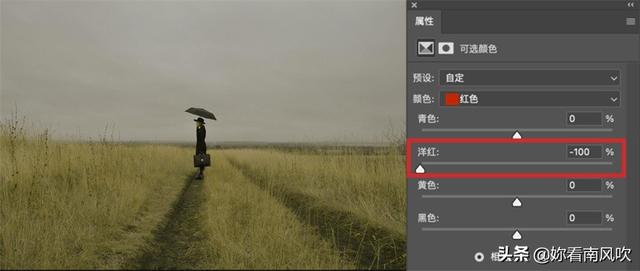
颜色(图中①处):用于调整画面中所显示出的颜色,在这张图中显示出的颜色可以调整,没有显示出的颜色无法调整。
下方滑块(图中②处):青色、洋红色、黄色对应为蓝、绿、红三原色两两之间混合色。黑色为所选颜色饱和度。
这张图中没有蓝色绿色,所以我们调整蓝色,绿色是不会有效果的。
当我们需要让这张图下方的草地偏绿色,根据颜色混合,降低图中的红色与蓝色,或者是红色蓝色的混合色洋红色,都能达到这样的目的。
所以分析总结后得到我们需要做的操作:草地中的颜色由红色黄色组成。
接下来我演示一下。颜色选择为红色,降低红色中的洋红色,能让红色偏绿。
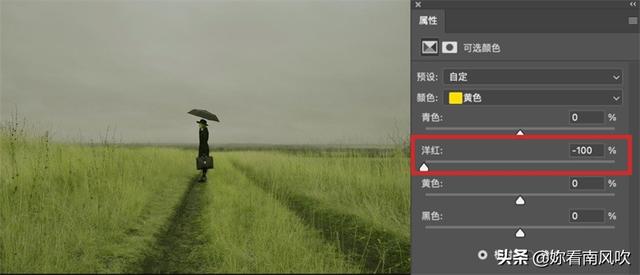
颜色选中黄色,降低黄色中的洋红色,让颜色进一步偏绿。
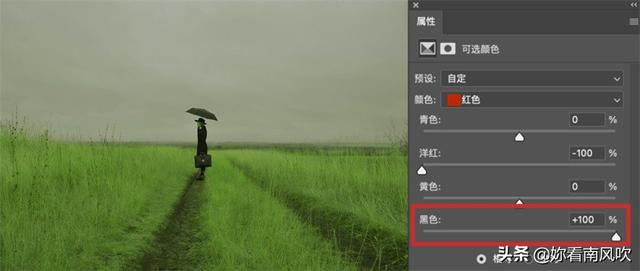
分别加强红色与黄色中的黑色参数,就能让绿色的饱和度增加。
以上就是可选颜色的使用原理。
3.色相/饱和度
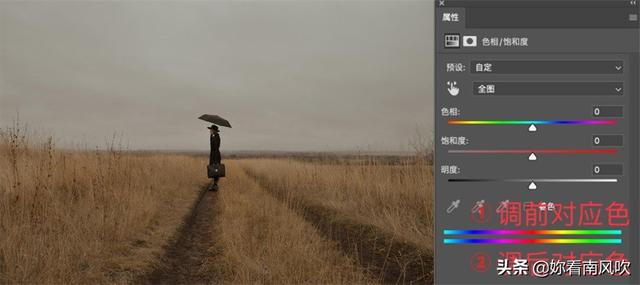
色相饱和度的难点主要是在下方的两条渐变色条,上方的色条是参照组,下方的色条是调整组。
如果想要让图中的草地改为绿色,就只需要修改色相,让上方色条中包含草地范围的颜色与下方绿色颜色对齐。
原图草地颜色为红 黄色,调整色相滑块,将需要调整的绿色,覆盖红色与黄色。
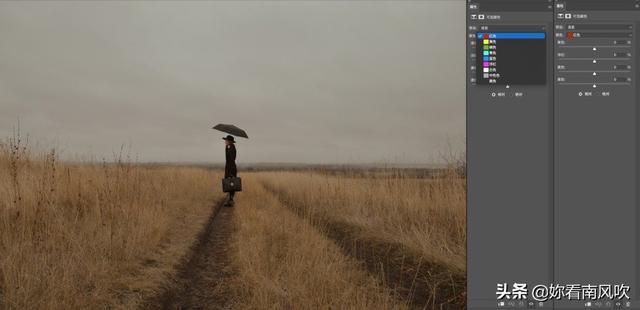
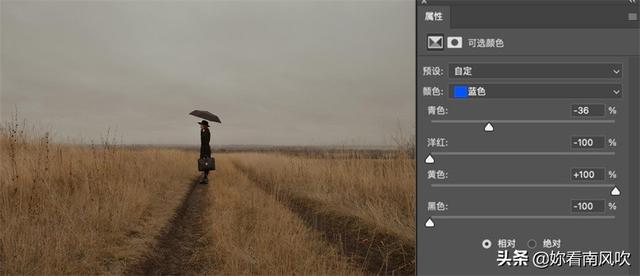
如果想要将画面中的背景布,改为蓝色背景布,就可以采用同样的方式,将下方蓝色色相颜色与红色色相对应。
随便挑选一张平平无奇的图片素材。
如果我们将图片转换为马赛克的小格子状,就能得到一张这样的彩色格子图片。
如果我们给这张图片添加一个黑白效果,我们就能得到一张黑白灰关系的网格图。
将不同明度的色块按照规律,从左到右,从深到浅排列,就能得到一张这样的图片。
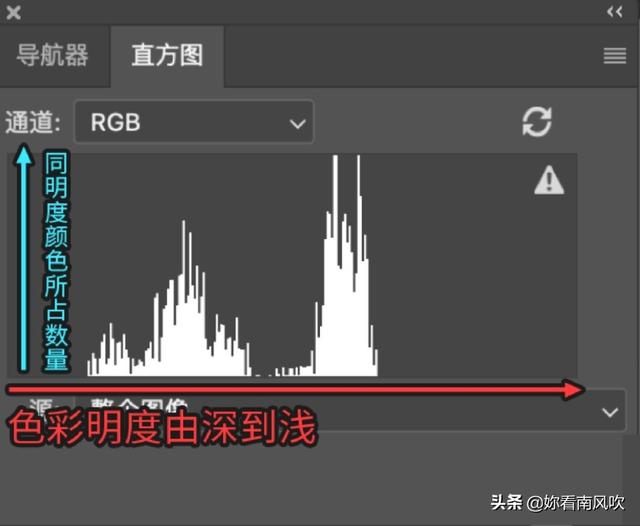
是不是很眼熟?这就是直方图或者说色阶图,横向表示的是颜色的明度,纵向表示的是这个明度的颜色在画面中占比多少。
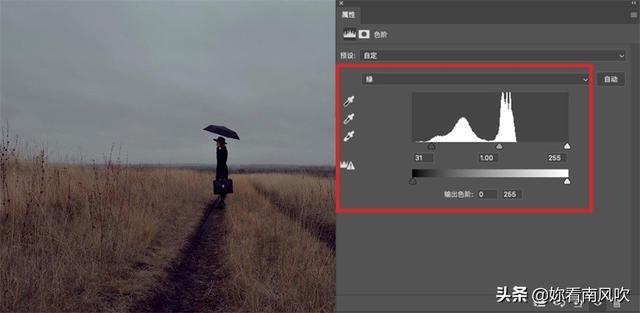
直方图中色阶的分布:表示一张图片内不同颜色在画面中的所占比例,因为这张图中没有较亮的高光与白色颜色,所以在直方图中就不会有高光与白色的信息。
比如在原图曲线中添加几个锚点,用来确保其它颜色无法被影响,然后调整高光与白色部分的曲线,画面就不会受到影响。
调整之后,天空变亮一些,其他地方的颜色没有变化。
了解完直方图,我们再来学剩下的三种调整图层:色阶、曲线、色彩平衡。
1.色阶
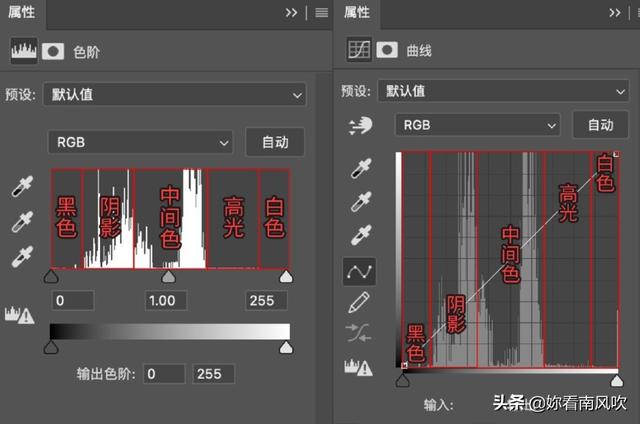
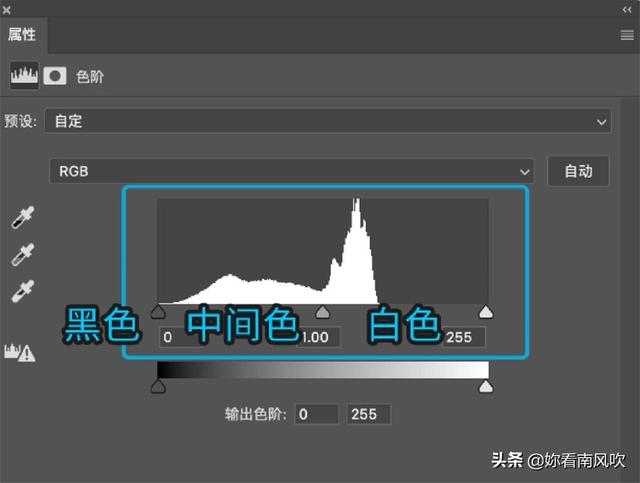
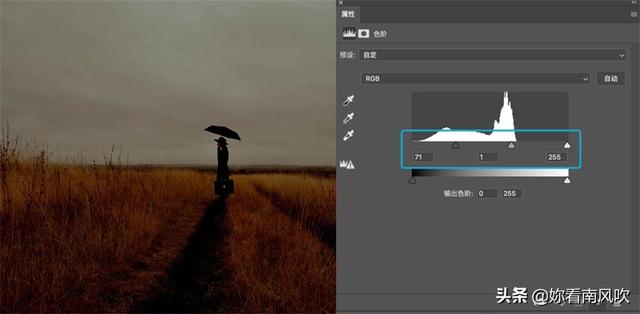
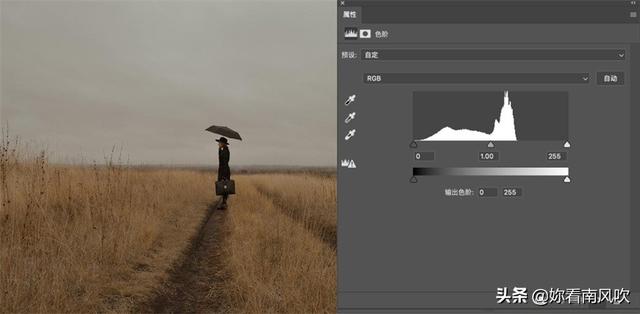
首先我们看看色阶上方的 3 个三角形小点。
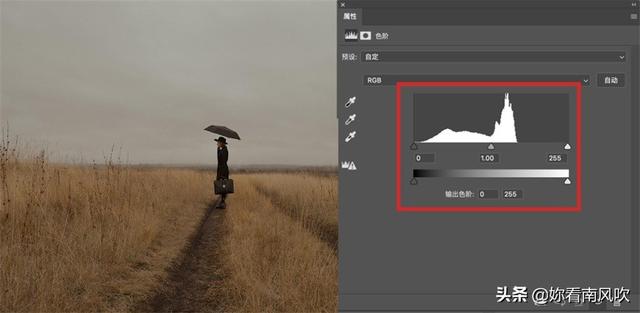
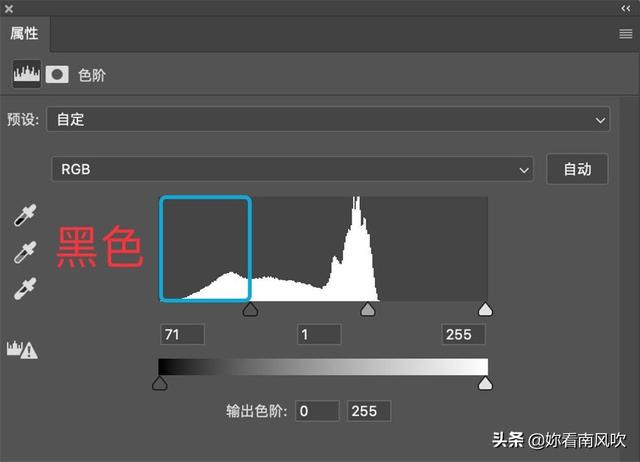
当我们将要左侧的三角形往右侧移动,表达的意思就是将直方图黑色范围往中间色移动,左侧三角形移动完成后,三角形左侧的范围都变为黑色,也就是将原有深色的地面,修改为黑色地面。
这个时候如果想要让画面中天空的范围不受影响,只需要将中间色三角形移动到色阶中部的位置,因为这样,修改前和修改后处于中间色与白色之间的色阶关系是没有发生改变的,而在这张图中,天空的颜色,就处于中间色与白色之间。
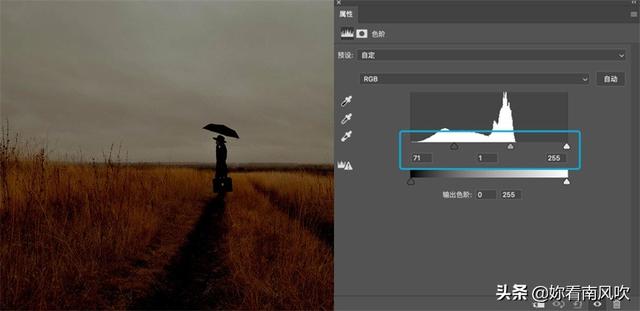
调整前:
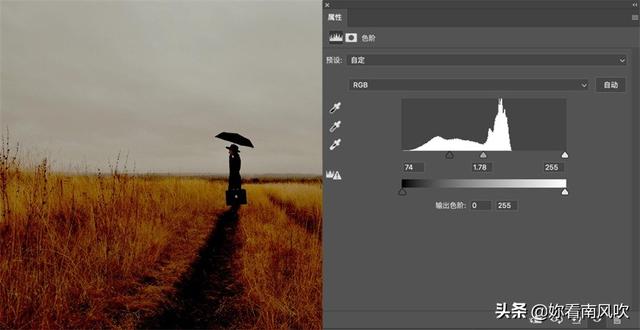
调整后:
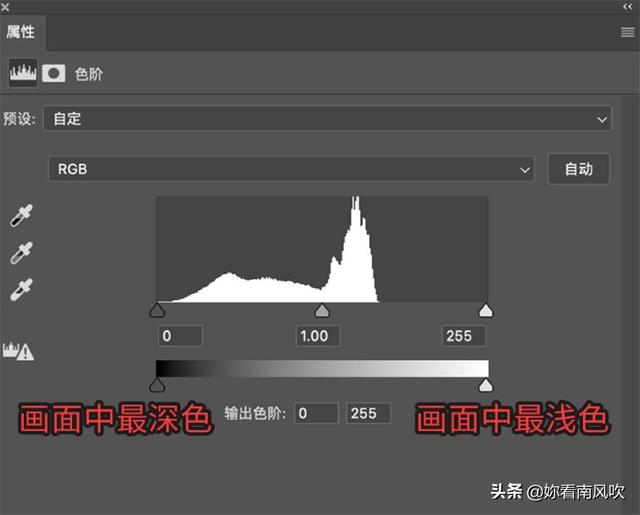
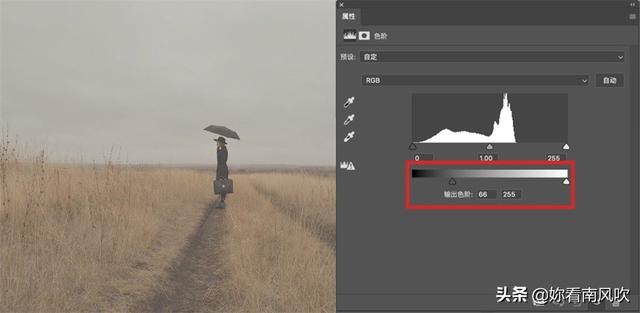
接着是下方的输出色阶,左侧输出色阶表示:为画面中最深色,右侧输出色阶表示为:画面中最浅色。
将左侧输出色阶往右侧移动,意思就是将画面中最深色提亮。
根据色阶的使用原理结合色彩关系,就能调出自己想要的颜色。
2.曲线
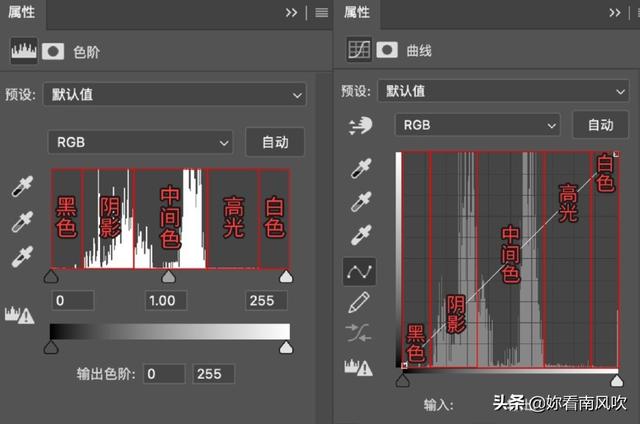
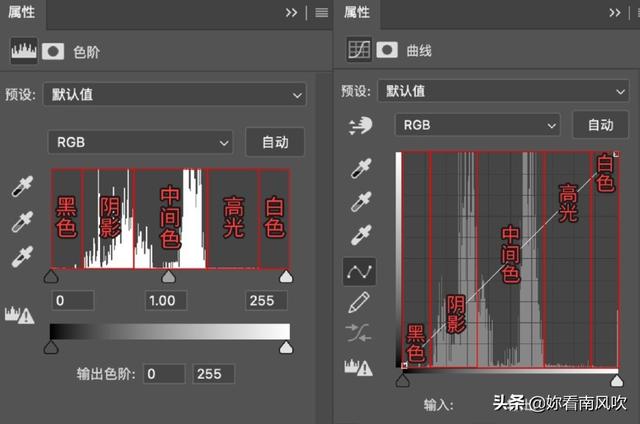
曲线中的直方图在曲线的背景中,图中倾斜的线,就是曲线,从右上角到左下角,分别映射图中的,白色部分,高光部分,中间色部分,阴影部分,与黑色部分。
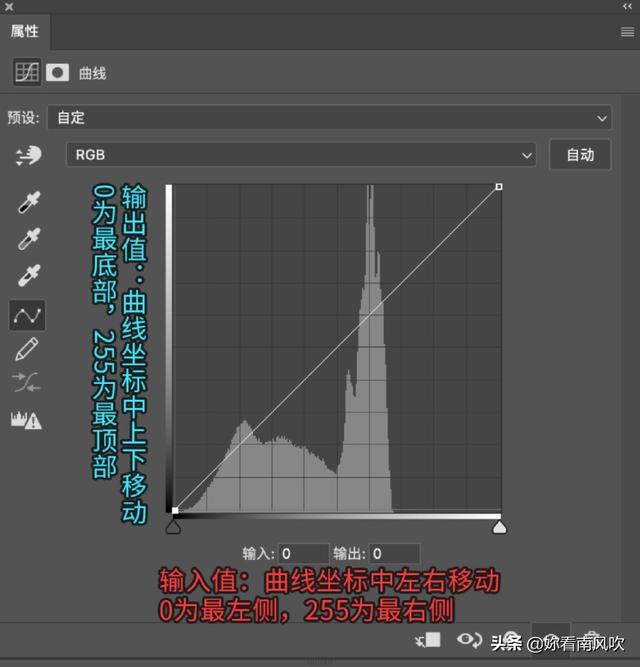
选中曲线上的点,即可调整曲线的输入与输出数值:
输入值可以让曲线上的关键点,在坐标中左右移动,0为坐标的最左侧,255为坐标的最右侧。
输出值可以让曲线上的关键点,在坐标中上下移动,0为坐标的最底部,255为坐标的最顶部。
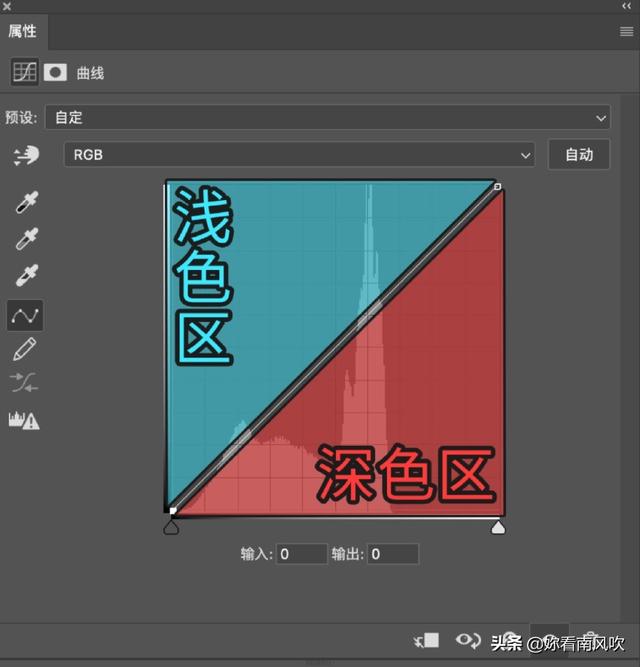
沿着原始曲线将曲线坐标网格分为两部分:
左上角为浅色区,曲线上的任何点越过原始曲线往左上角移动,都会将对应的点提亮。
右下角为深色区,曲线上的任何点越过原始曲线往右下角移动,都会将对应的点压暗。
通过曲线结合直方图就能调出所见到的大部分色调,对于初学者学习调色是很有帮助的。
比如我们想要将演示的素材调整为银翼杀手 2049 的色调,我能就只需要找到一张参考图,并根据直方图中的参数,对画面做基本分析。
因为彩色图片是由三色通道混合而成,所以在临摹色调时可以先调整三色通道。
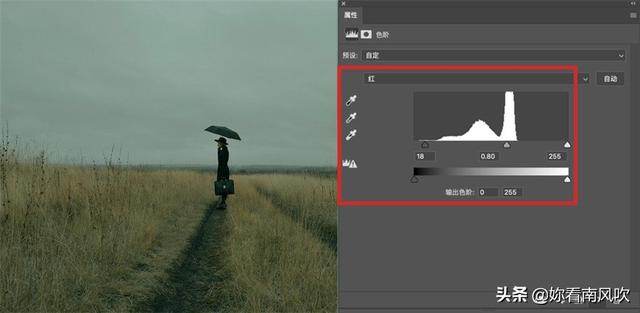
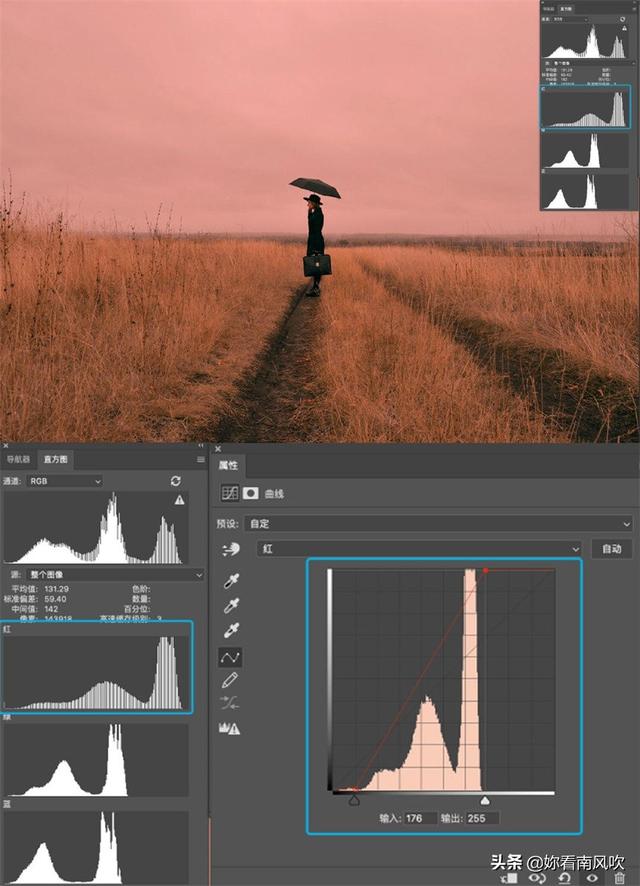
①红色通道
分析:画面中红色通道颜色大部分集中在中间色,高光白色范围内并没有红色。
但是我们的参考图中,高光与中间色中有大面积的红色。
调整:将红色受光效果提亮,暗部效果压暗。
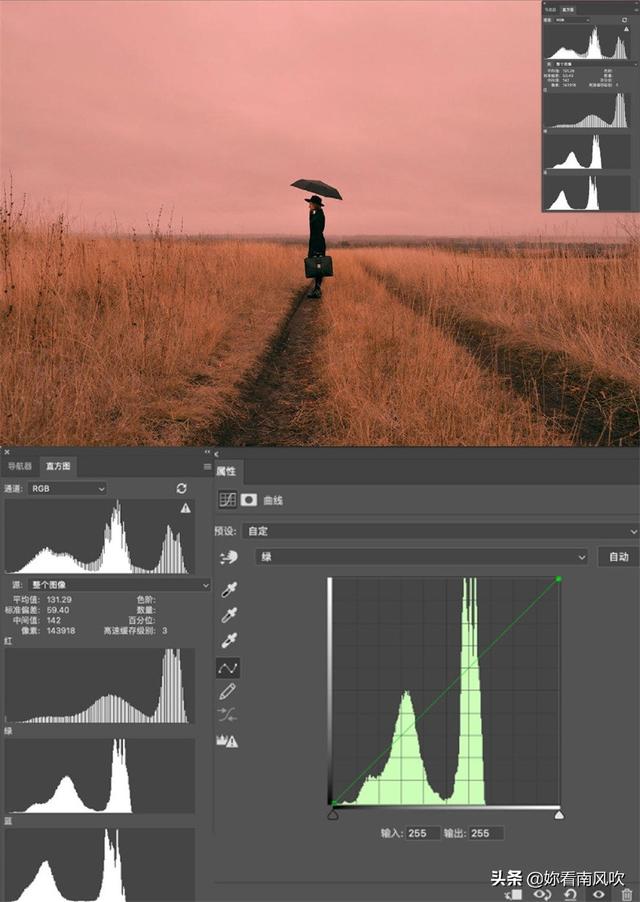
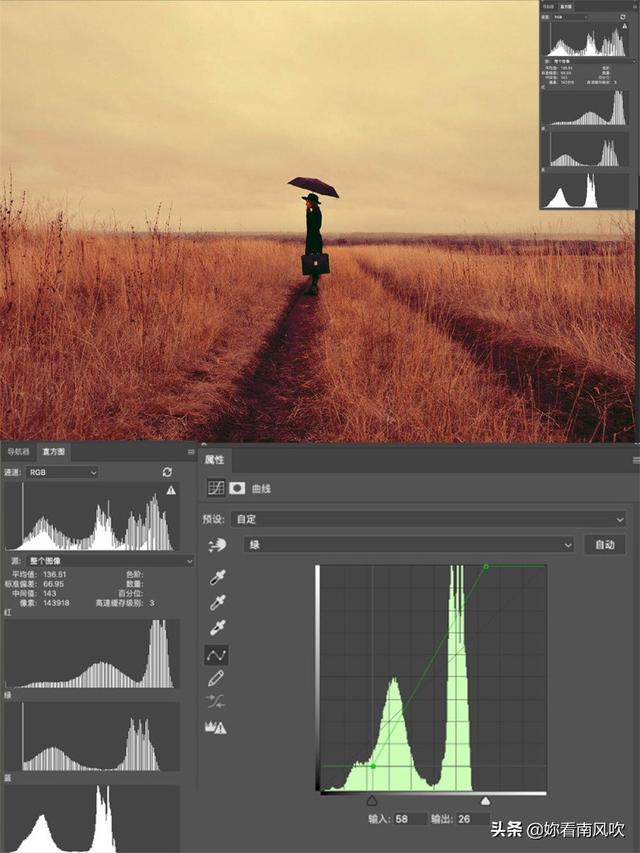
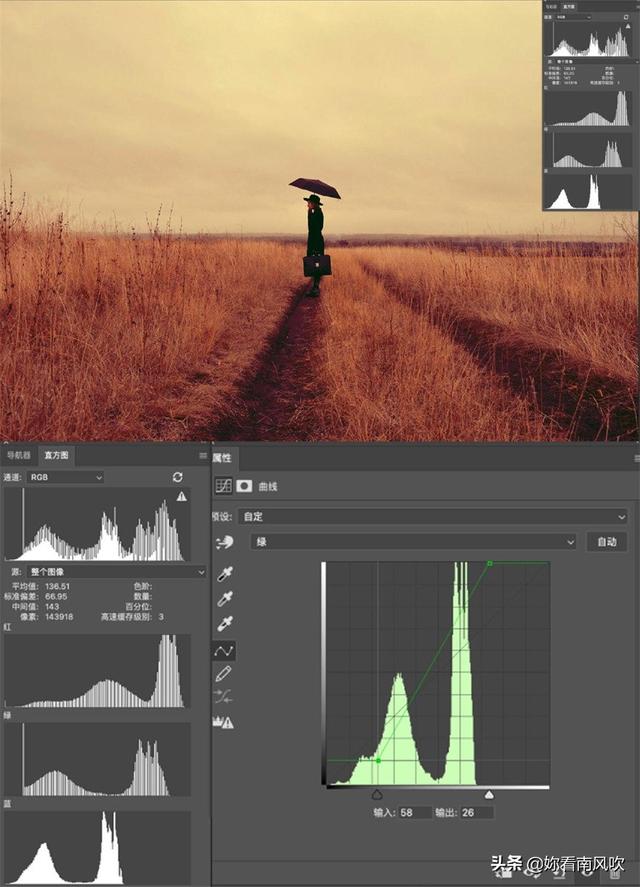
②绿色通道
分析:画面绿色通道在高光与白色范围内并没有分布,根据参考对象得知需要让画面中的高光范围内有绿色,暗部范围内的绿色增加。
所以我们提亮绿色高光曲线,让画面中高光范围内出现绿色效果。
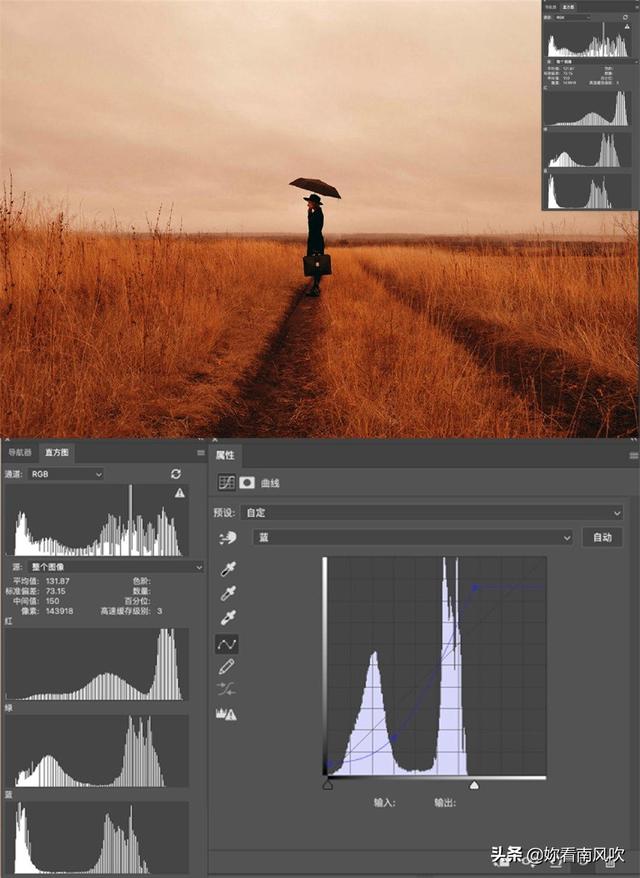
③蓝色通道
分析:画面蓝色通道在高光与白色范围内并没有分布,根据参考对象得知需要让画面中的部分高光范围内有蓝色。
调整蓝色曲线,增加暗部蓝色,减少高光部分蓝色。
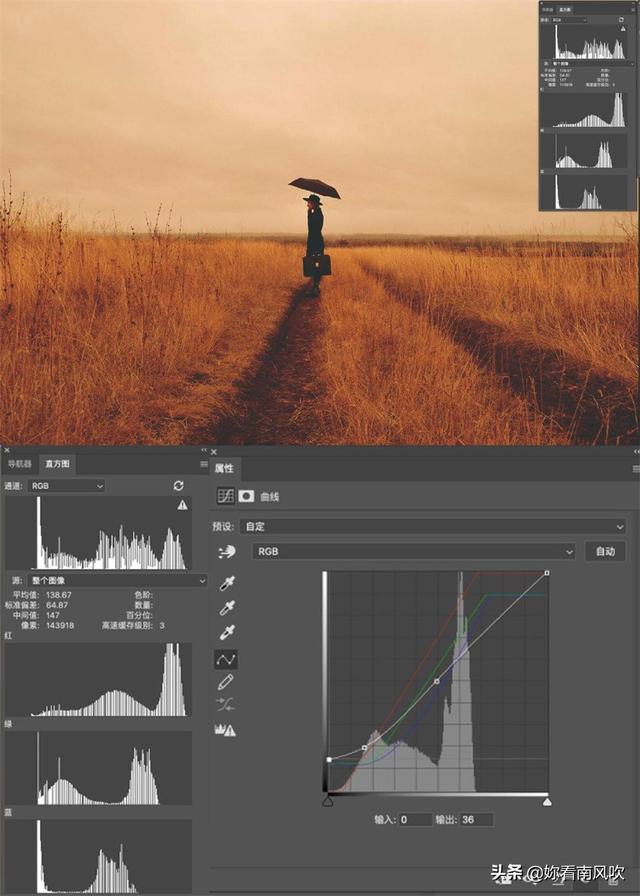
④RGB曲线
三色通道调整完成后画面深色颜会偏暗,所以需要通过RGB曲线,提亮暗部。
最终效果对比:
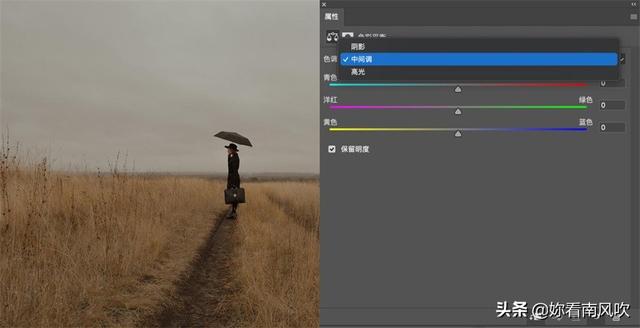
3.色彩平衡
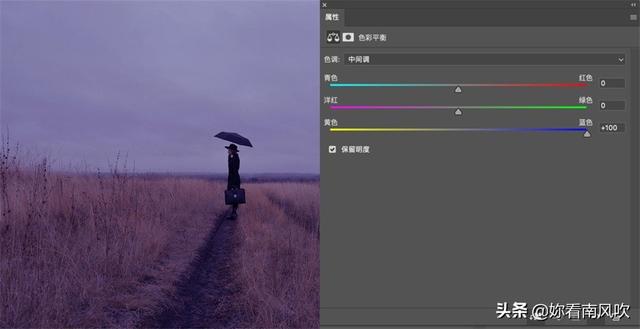
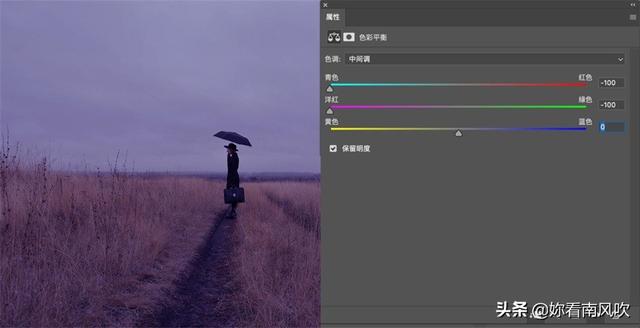
色彩平衡中,色调表示调整的范围,与色阶曲线中的色彩分布是一致的,因为没有白色与黑色,所以色彩平衡没办法让画面变为纯黑白色。
色彩平衡在画面中起平衡色彩作用,增加一种颜色的色值,其它两种颜色就会发生改变。
比如增加蓝色,与降低红色与绿色的结果是一样的。色彩平衡通常用于统一画面色调,调整画面色偏。
大家可以将图片保存下来,自己在 PS 中尝试调整,毕竟好记性不如烂笔头,练一遍效果才会更好。
以下合成作品采用了这篇文中所说的调色思维,一起来欣赏一下吧~
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。